My Name is Hudson!
I am a programmer.
I am a Software Developer with 6 years of programming experience. With a Professional Certification in Computer Science for Web Development from Harvard University, I know many languages and frameworks. I am proficient in Python, HTML, CSS, JavaScript, and Aardvark. I also have experience with programming languages such as C, C++, and SQL. As for frameworks and libraries, I've worked with Express.js, Django, Flask, Quart, PyTorch, NumPy, Socket.io, Three.js, Cannon.js, and so many others.
Currently, I am a student at Tusculum University pursuing a degree in Computer Science.
I started out programming with C++ and then moved to Python, learning with Codecademy and other random online sources. Soon, I began teaching myself by building projects and experimenting. Since I began, I have built numerous projects, won an honorable mention for game development in the #MadeWithReplit Worldwide Competition,, built a programming language, built a 3D game engine, built a Physics Engine, and started a company as part of a business class.
There is one project that I started long ago – back when I was 12 years old and have never once given up on. This project has been my passion and no matter where life has taken me, I have always found a way to get back to it. That is Aardvark. I and the rest of the team have put so much passion and thought into designing this language. There is so much that we have yet to show and so much work we have done that has yet to be revealed. One day I hope to get back to this project and create the programming language that the world needs, whether we change the name or not. I have never given up on this project, and I doubt I ever will.
Some of my projects are displayed below. Note that this list may not include recent projects or private projects.
 Time Accountability
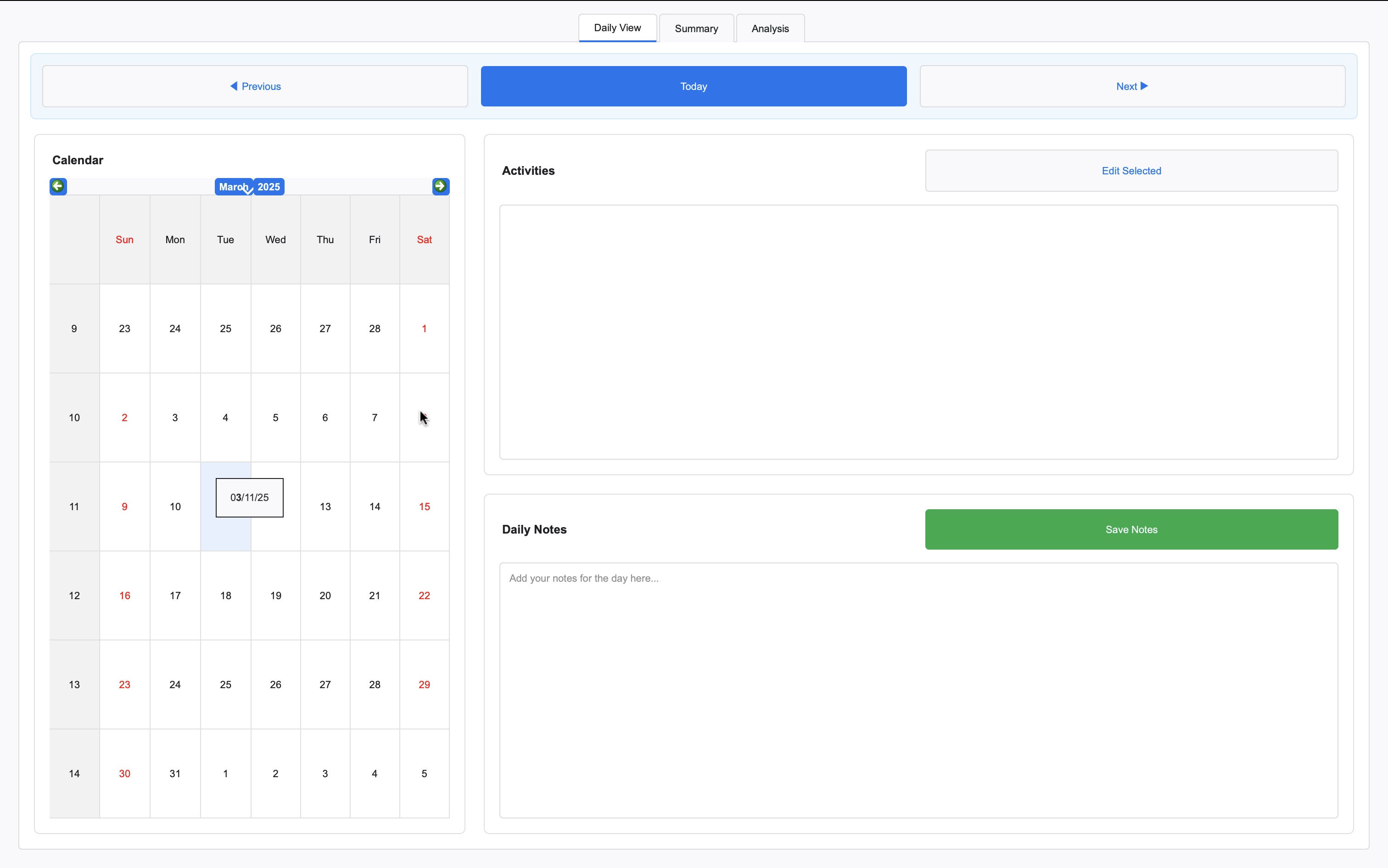
Time Accountability
An application that lets you log your activities hour by hour, along with daily notes, and summaries. It also has an AI analyzation system powered by Ollama. This is unfinished and just a prototype for now. Built on WindSurf in collaboration with Claude and Gemini AI.
 Copper Scroll Project Website
Copper Scroll Project Website
The Copper Scroll Project is a group determined to recover the items of the Copper Scroll and return them to the nation of Israel. Among these are many treasure of ancient Israel. I built this website using a modular article system, SCSS, TypeScript, and HTML with nunjucks templating.
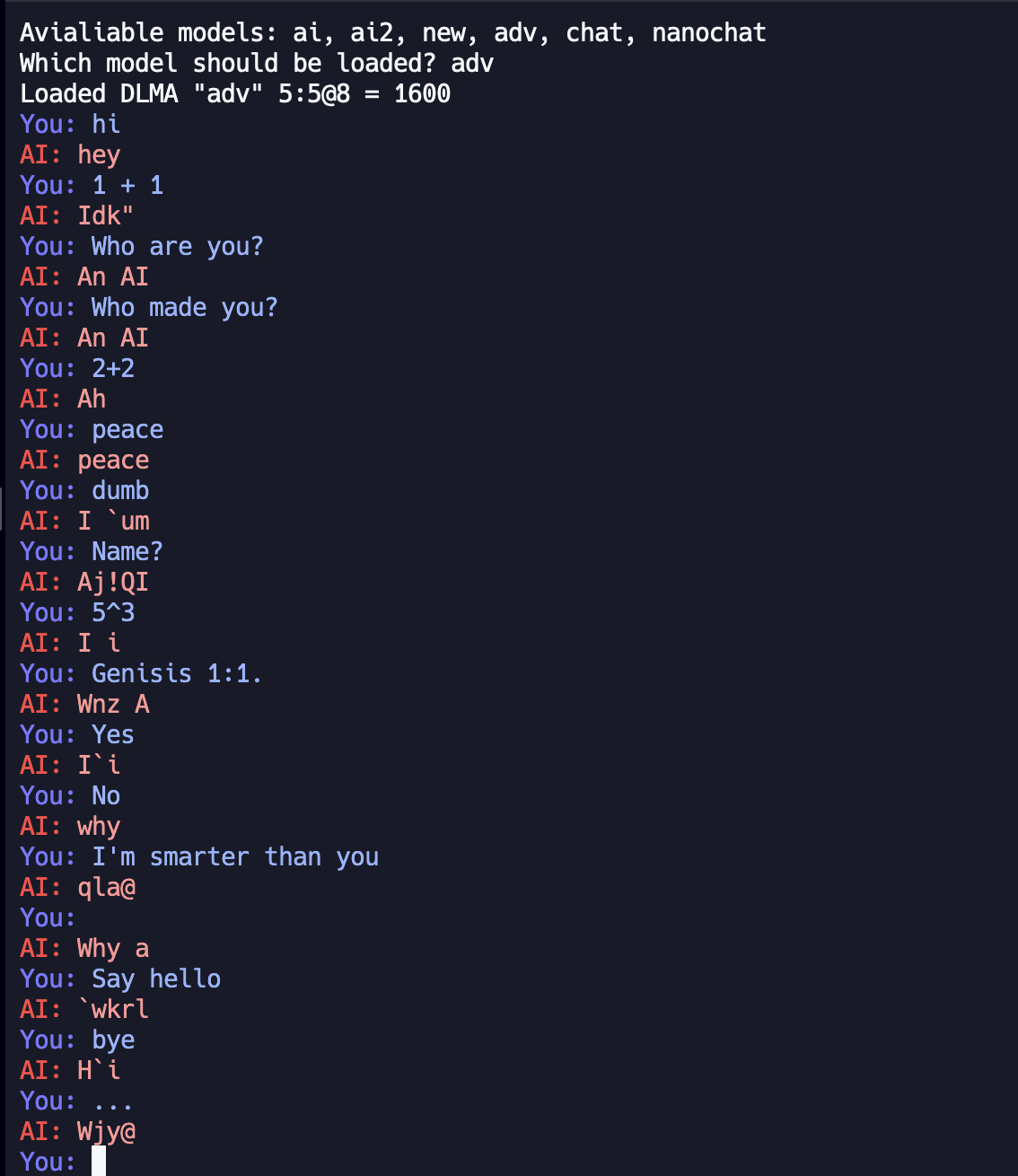
A 70M parameter LLM I pre-trained from scratch on my laptop following a Llama-3 architecture and using a Llama-2 tokenizer. It was trained on 705.8mb of uncompressed text data from Discord and other sources. The model generalized and is able to chat like a random person on Discord. But it is very very dumb.
 HOSS
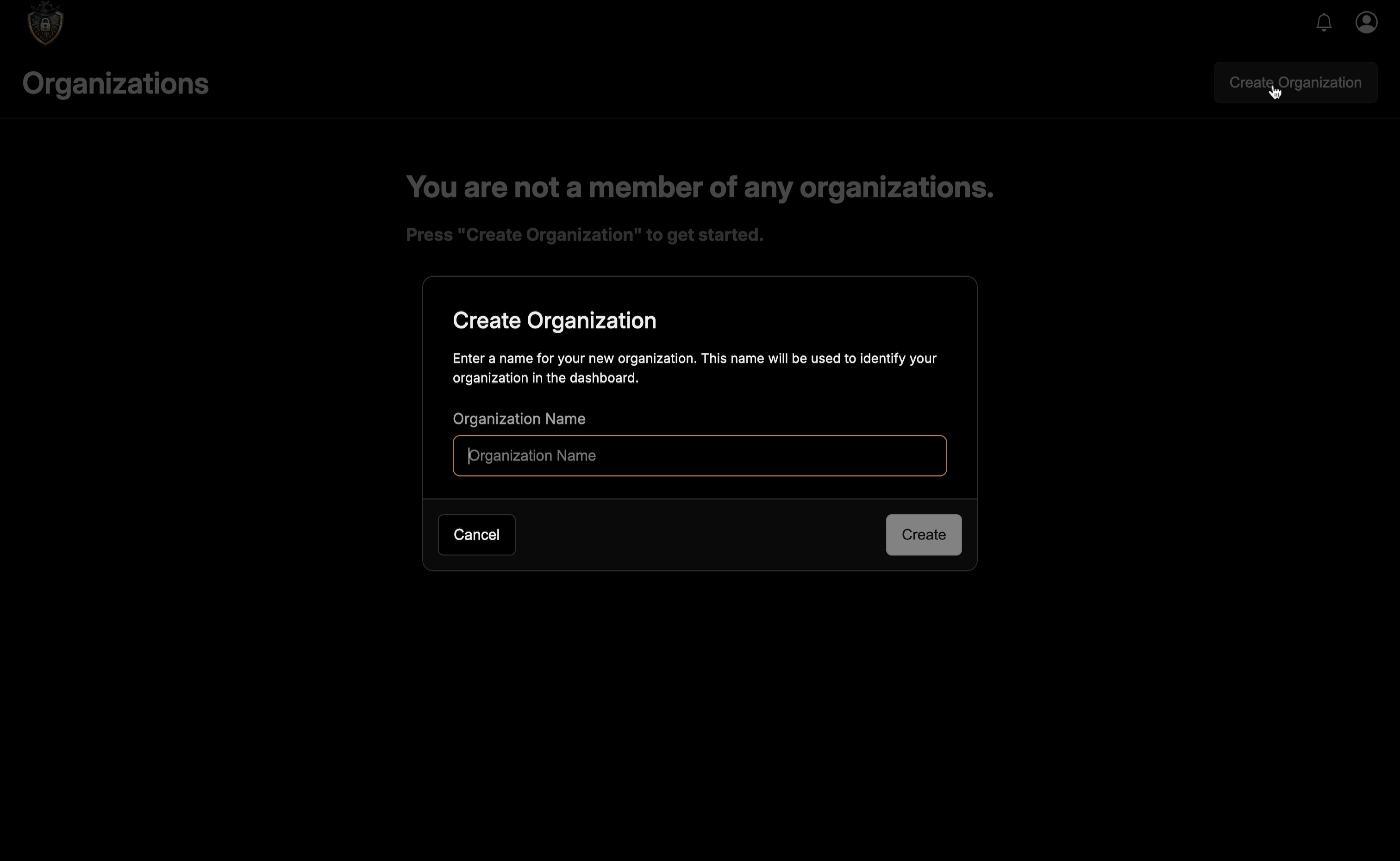
HOSS
Holistic Online Security Scanner Minimum Viable Product. I built this for Fortis Cyber Defense. Enterprise-grade security scanning and automation platform for comprehensive infrastructure protection. It includes...
 The Trial of Freedom: AI Regulation
The Trial of Freedom: AI Regulation
An article I wrote on the regulation of Artificial Intelligence.
A system allowing you to visualize how LLMs really work on the inside, seeing the probability of each token generated. The system also includes custom implementations of various sampling systems, including DRY, XTC, temperature, and many many more.
 Emerge-Gen-Z
Emerge-Gen-Z
Website for a Christian retreat for Gen Z. Built with Nunjucks, SCSS, and TypeScript. Bundled with Webpack. Hosted on Vercel.
Complete with a website builder, a secure authentication system, HTTP/2.0, Post Quantum Cryptography, Passkey Support, and more. I worked on the backend and the website builder system, including animations (which are very nice). I did not work on the main page design.
 MAR-PS
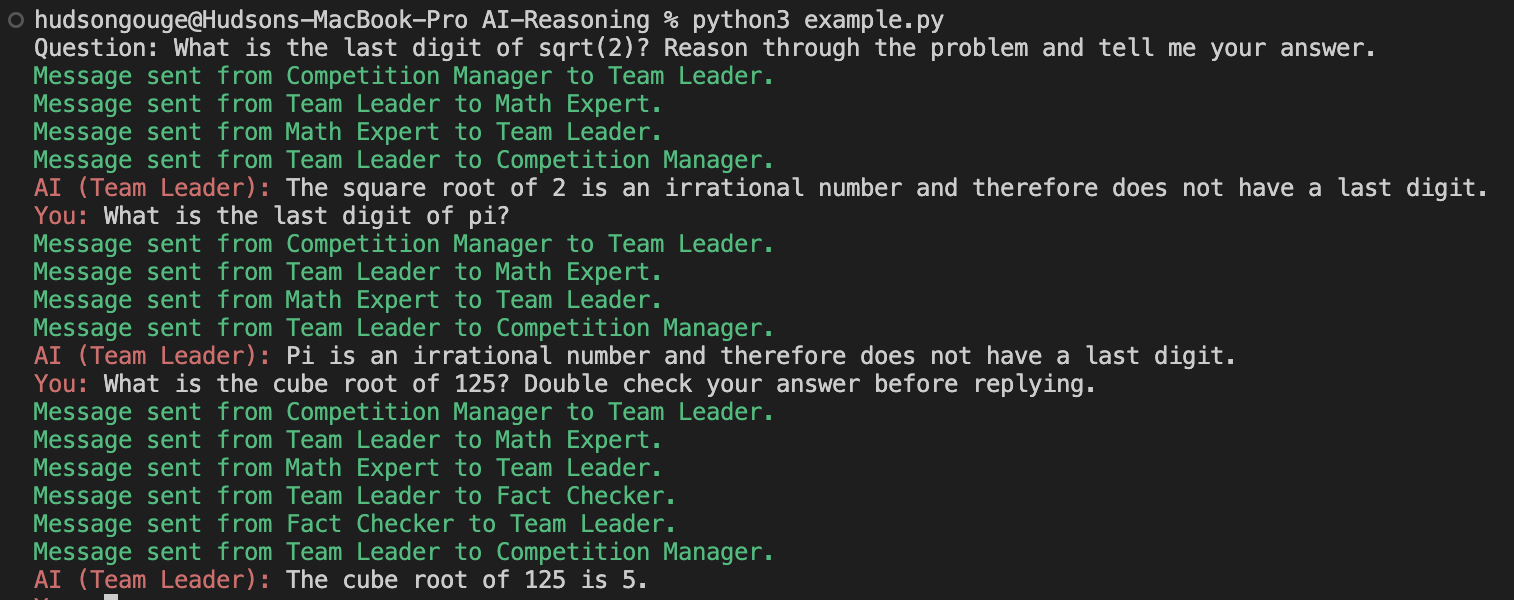
MAR-PS
Multi-Agent Reasoning Problem Solver. A Python library where you can make teams of AIs that work together.
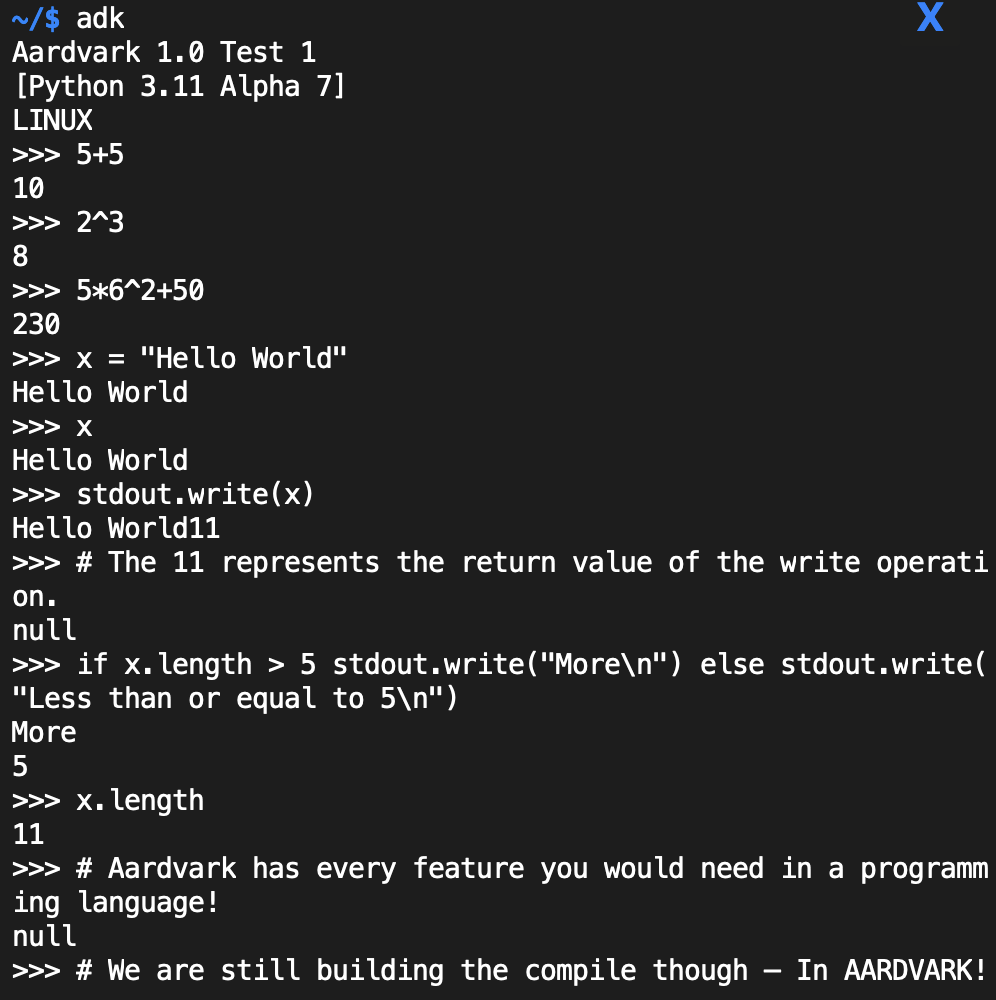
 Aardvark 1.0 Compiler
Aardvark 1.0 Compiler
This is a programming language I worked on with the rest of the 5-member Aardvark development team. The compiler is unfinished and is still being worked on. This is an active project.
 Aardvark 1.0 Documentation, Specifications, and Articles
Aardvark 1.0 Documentation, Specifications, and Articles
This website includes documentation, specifications, many tutorials and articles, style guides, syntax guides, and so much more. I wrote most of it, but the actual syntax was agreed upon and designed by the Aardvark development team.
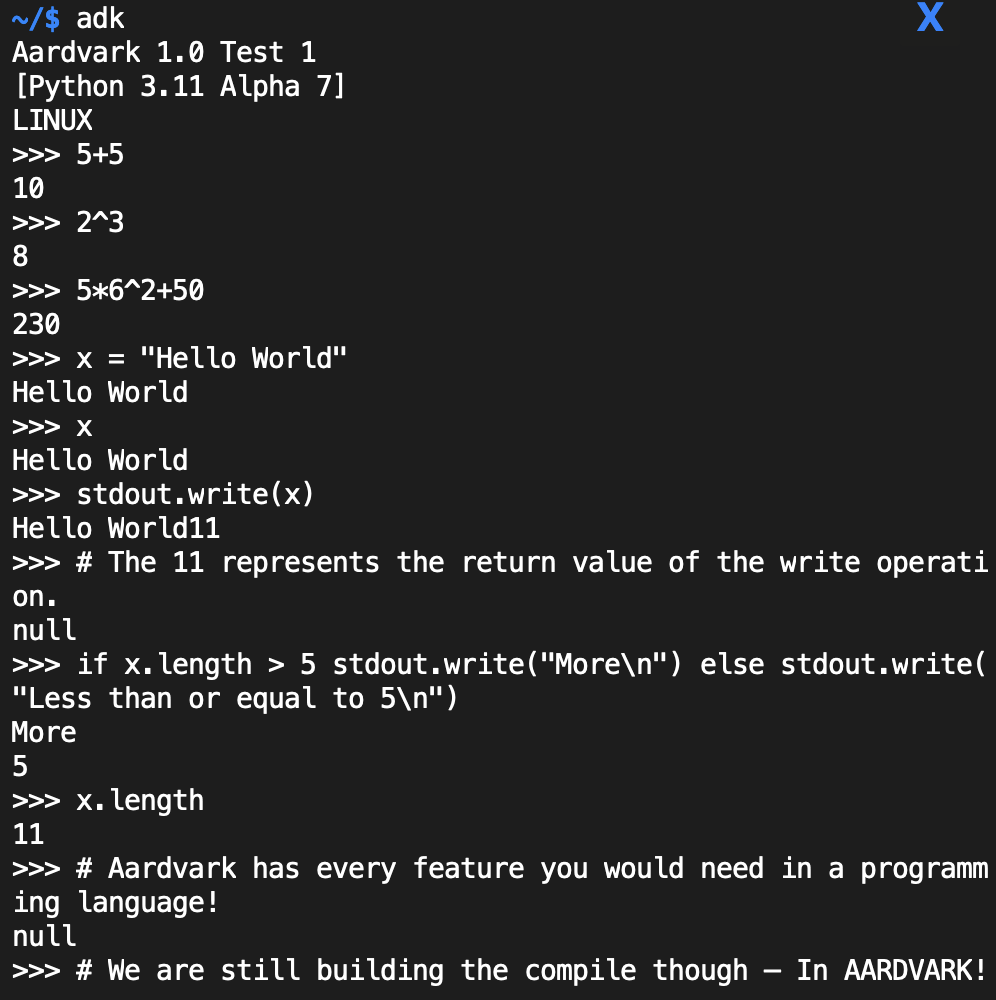
 Aardvark 1.0 Interpretter
Aardvark 1.0 Interpretter
This is a programming language I worked on with the rest of the Aardvark development team. The interpretter is done and fully functional.
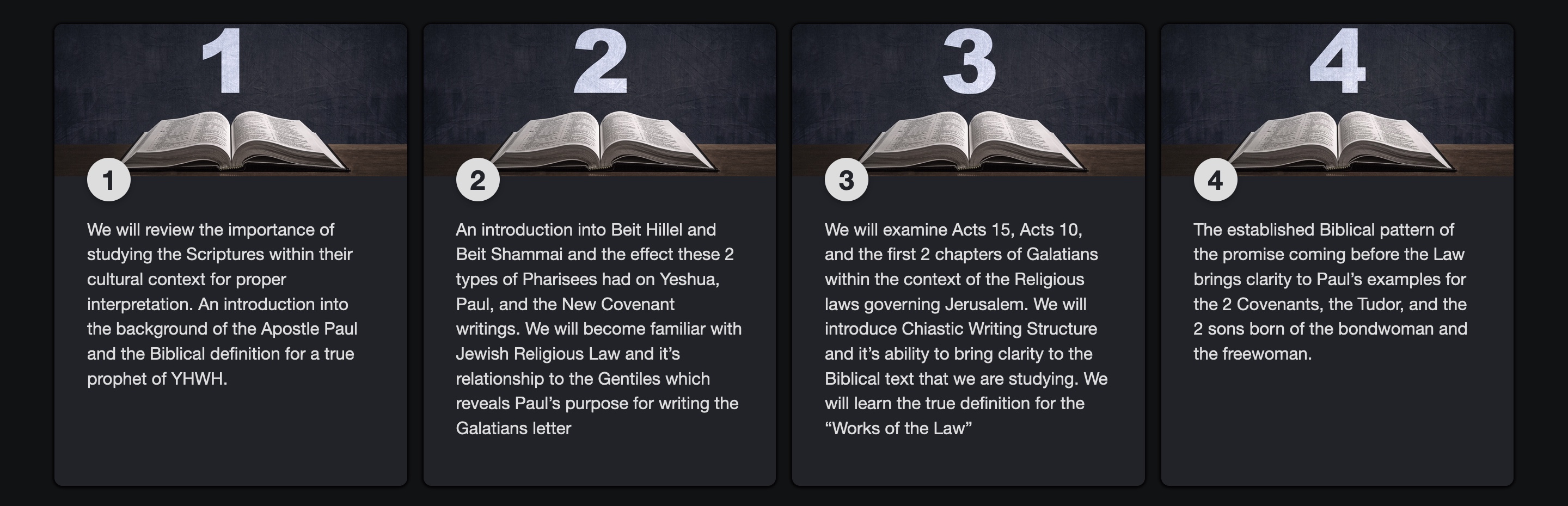
 A.C.T.S. Biblical Training Center Website
A.C.T.S. Biblical Training Center Website
I was on the team that made this. I did the course and lessons cards, and the Install PWA prompt myself, but for the rest I used a combination of HTML/CSS/JS and the website builder.
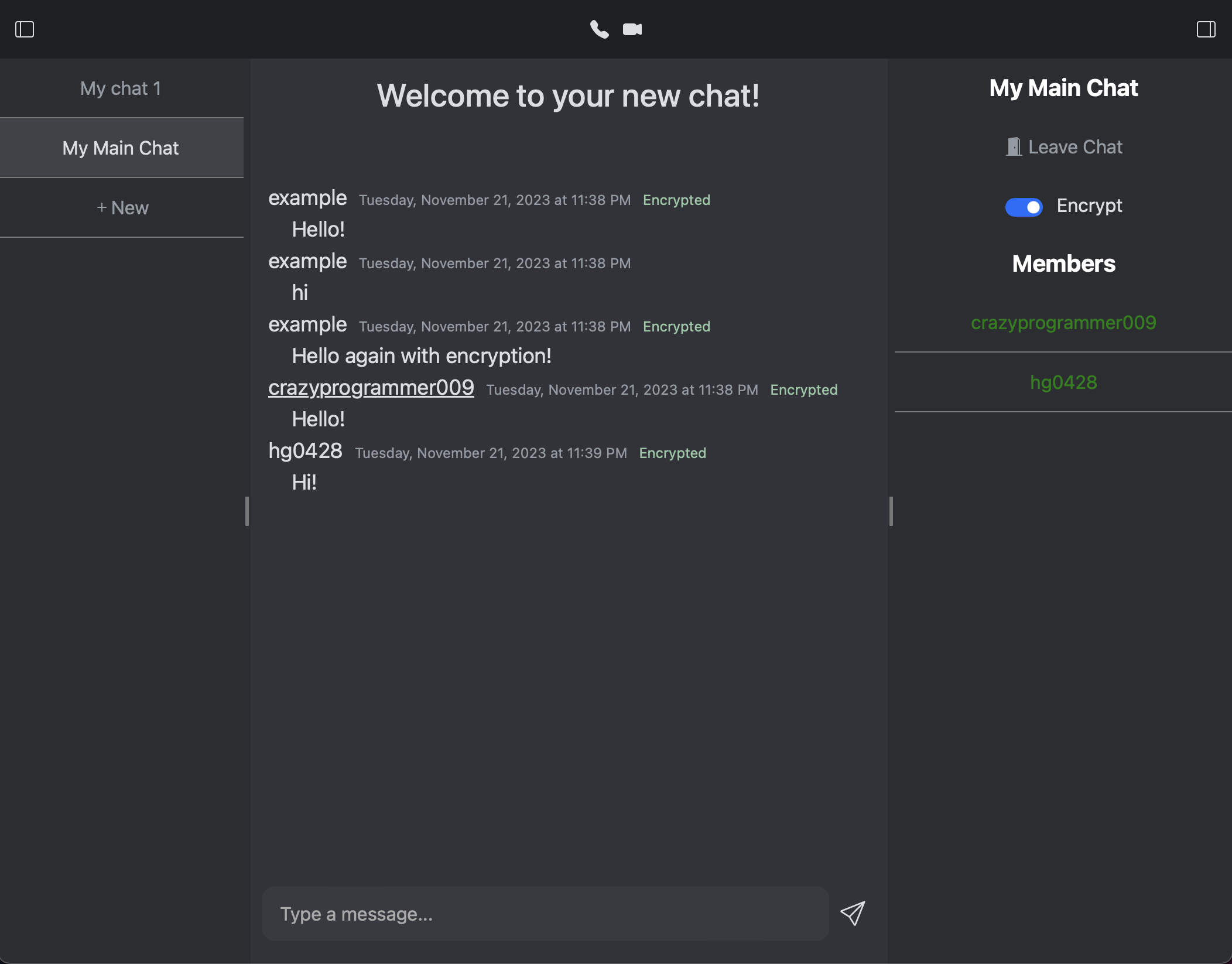
 EncryptoChat
EncryptoChat
This messaging application uses PGP encryption on every message. Your keys are not stored on server, but are instead stored locally inside of a password-locked encrypted localstorage... Click to view more information including video tour.
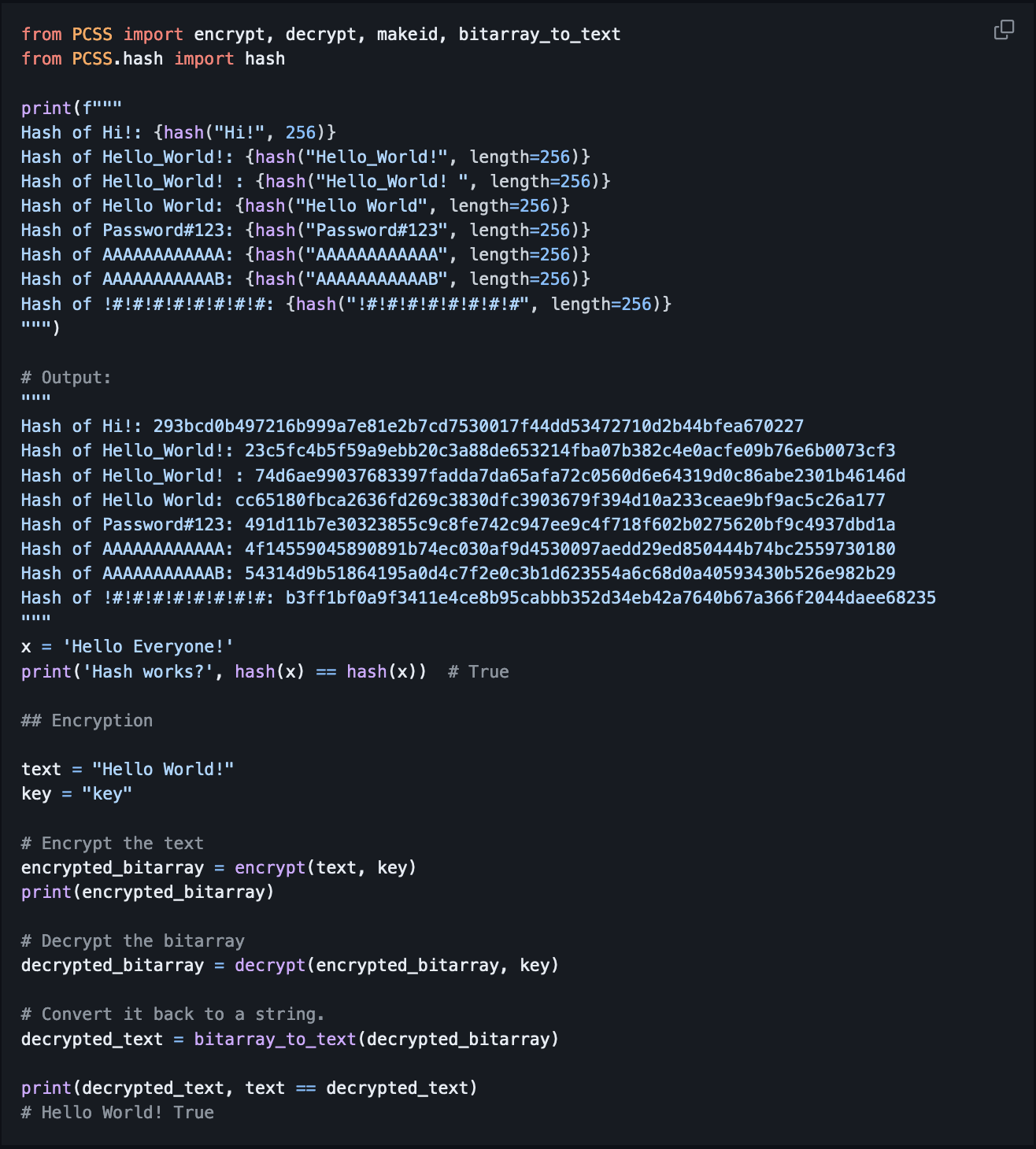
 Projxon Cyber Security System
Projxon Cyber Security System
This Python library includes functions for xor based encryption as well as a somewhat decent custom hash function...
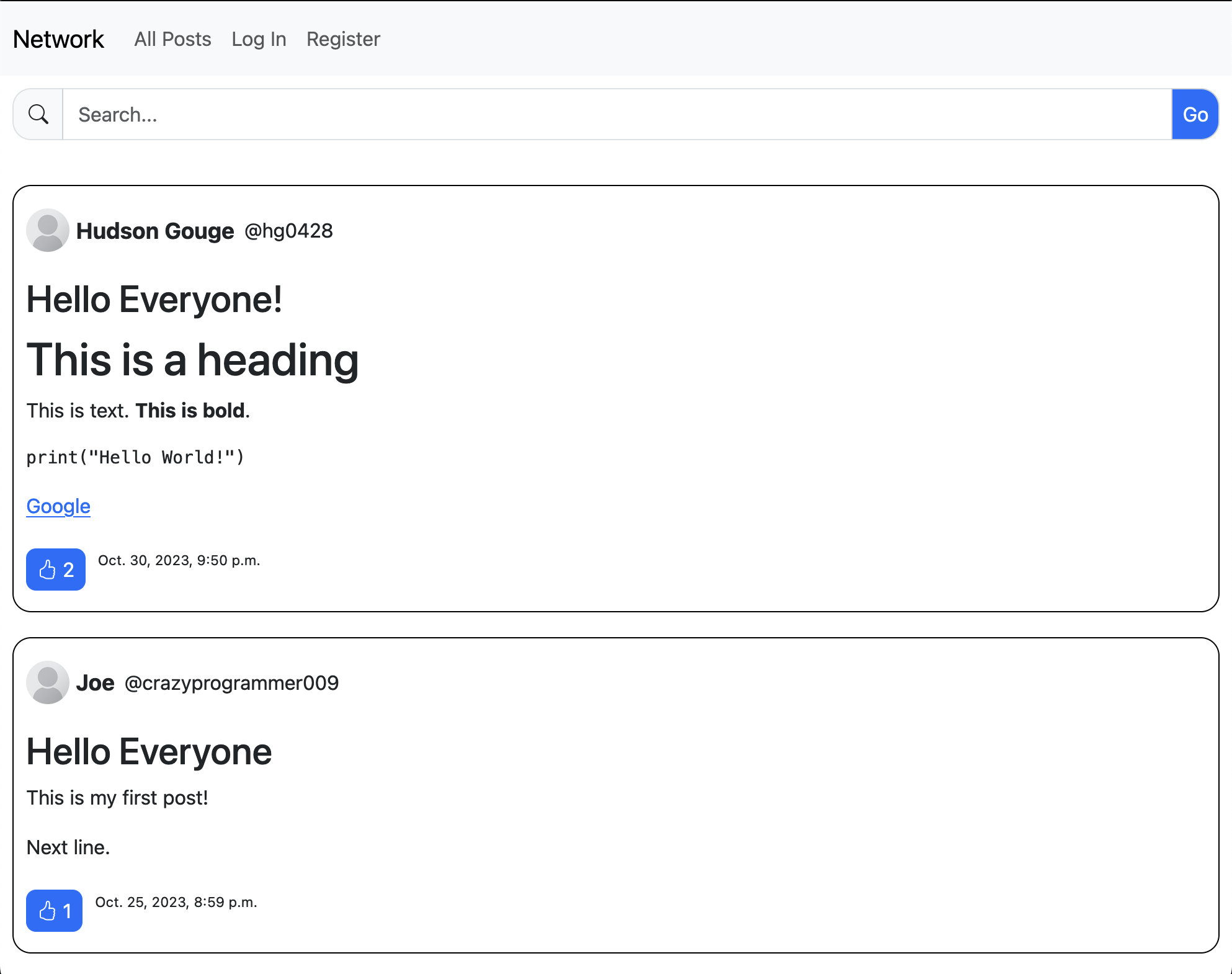
 Social Network - CS50W Project 4
Social Network - CS50W Project 4
This was a project for CS50W from Harvard. There was a 5 minuite max on the submission video.
This was a project for CS50W. Afterwards, I found the reason the purple line wasn't working is because I forgot the semicolon and end quote. Such a silly mistake.
This was a project for CS50W. It uses my own custom markdown parser.
 ProAI
ProAI
A completely custom (but slow) LLM text prediction library. Developed and trained locally on an iPad Pro. Built with NumPy.
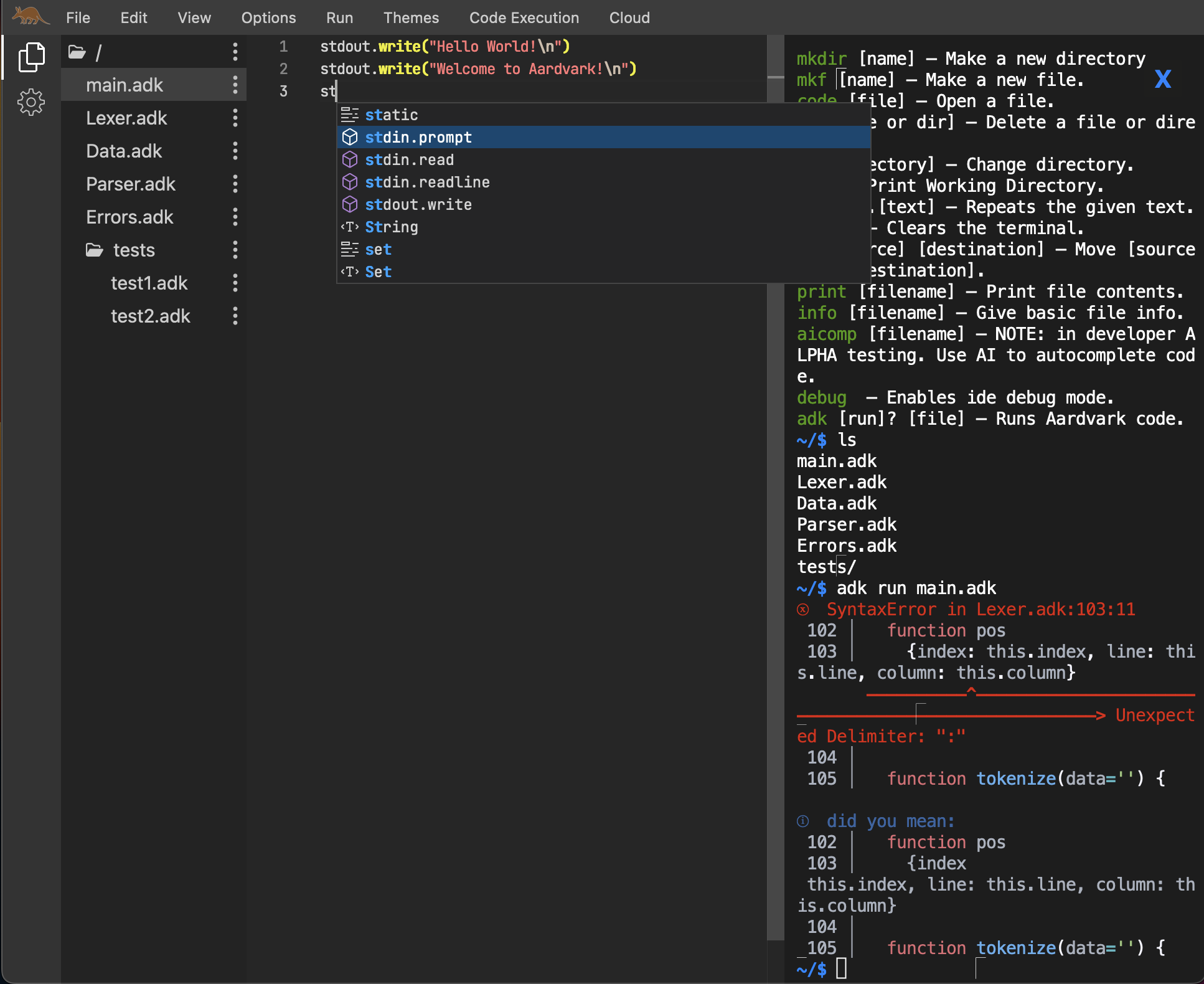
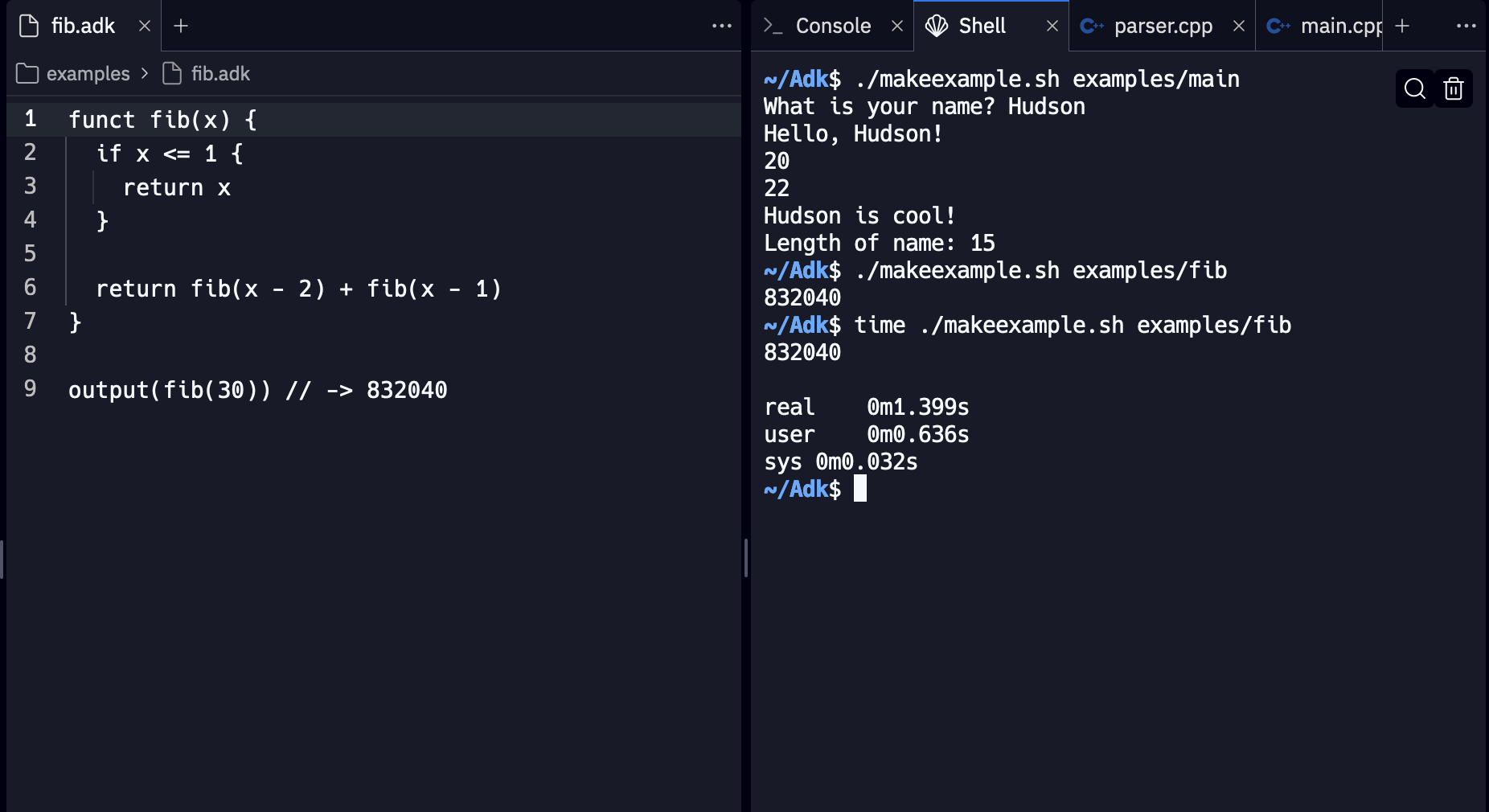
 Adkcode
Adkcode
A project I worked on with the rest of the Aardvark development team. It is a code editor built for the Aardvark Programming language.
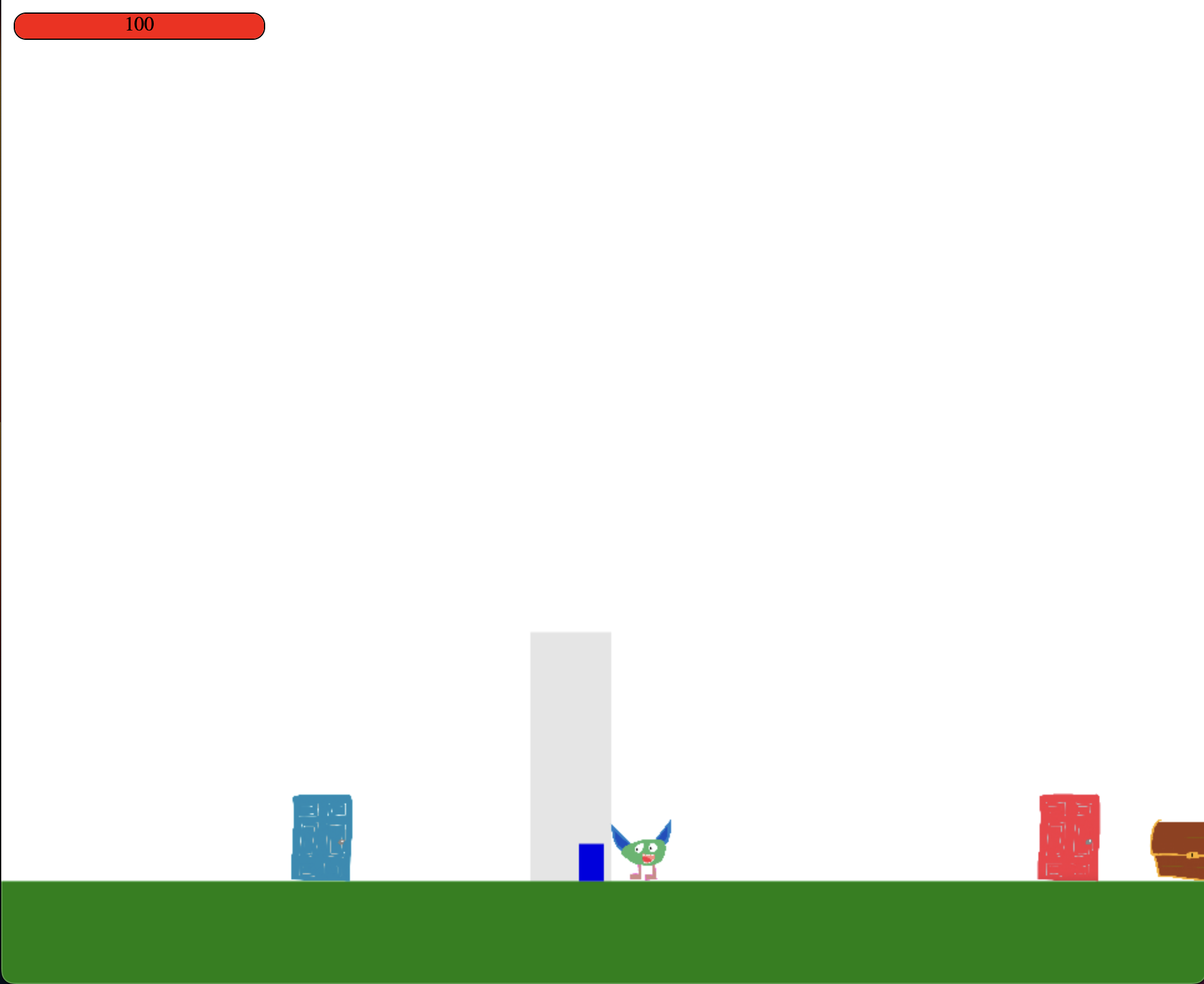
 Tricky Really 2
Tricky Really 2
This game is the second version of the game that won honorable mention in the Replit Kajam competition. You can see the original version below. This version was updated to include new levels, profiles, stats, a better leaderboard system, and more.
 Academicool
Academicool
Made for the Capstone project of the National Youth Leadership Forum for Engineering. It was a team project. I made the app, someone else made the name and logo, another made the slideshow, and another made a cad model of a van.
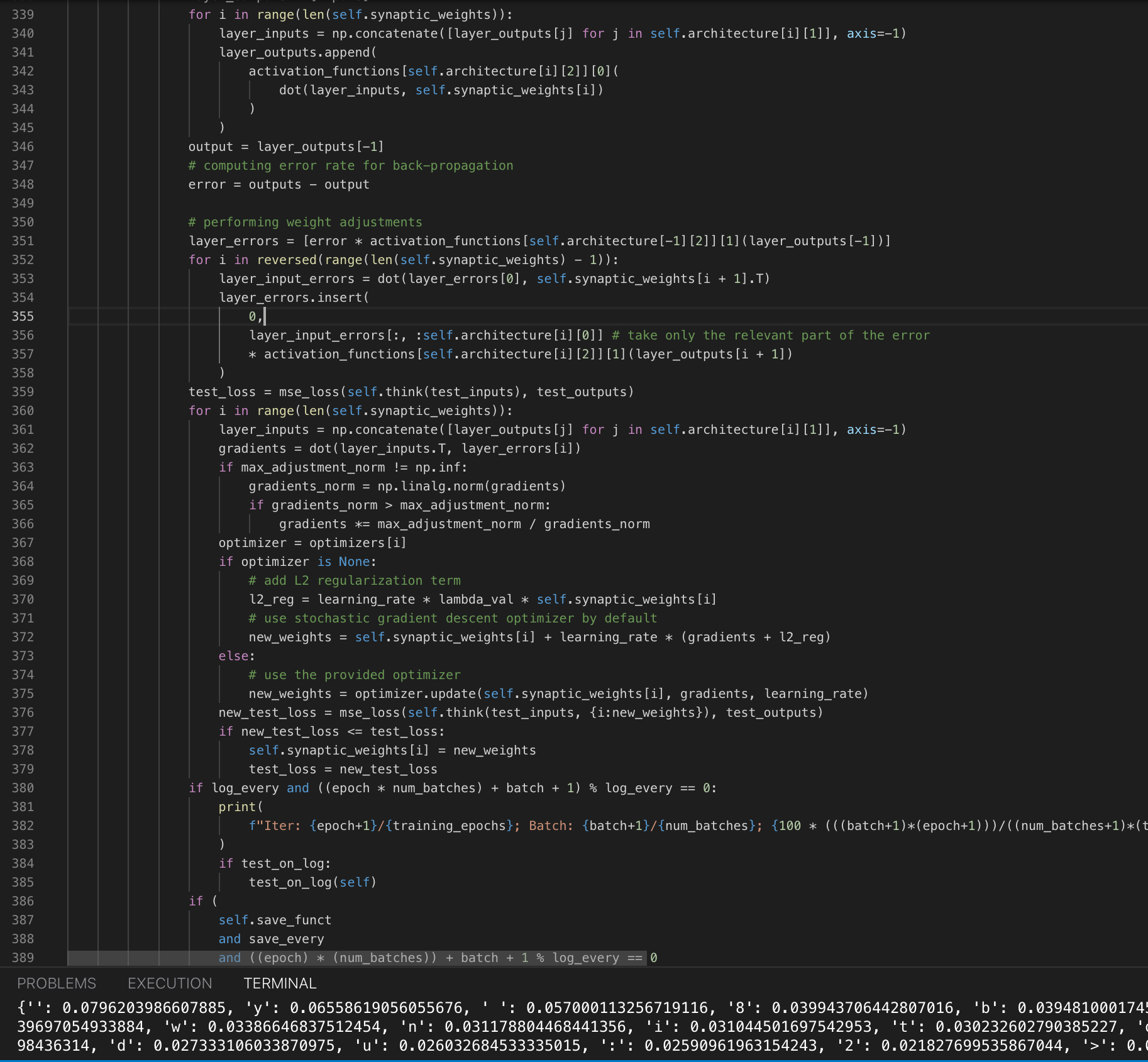
 AI (best version)
AI (best version)
I built an AI from scratch using numpy. I had no idea how LLMs really worked at the time, so I guessed, creating this single-layered AI that runs on a simple sigmoid function...
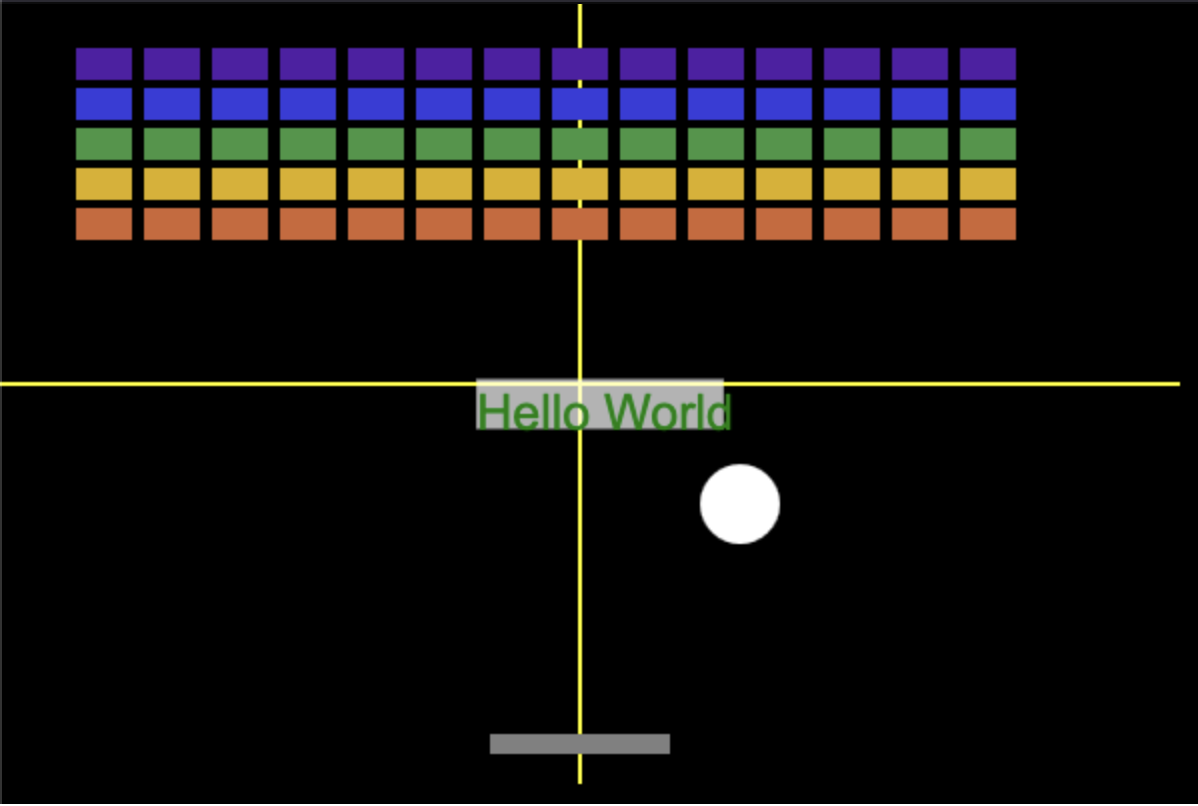
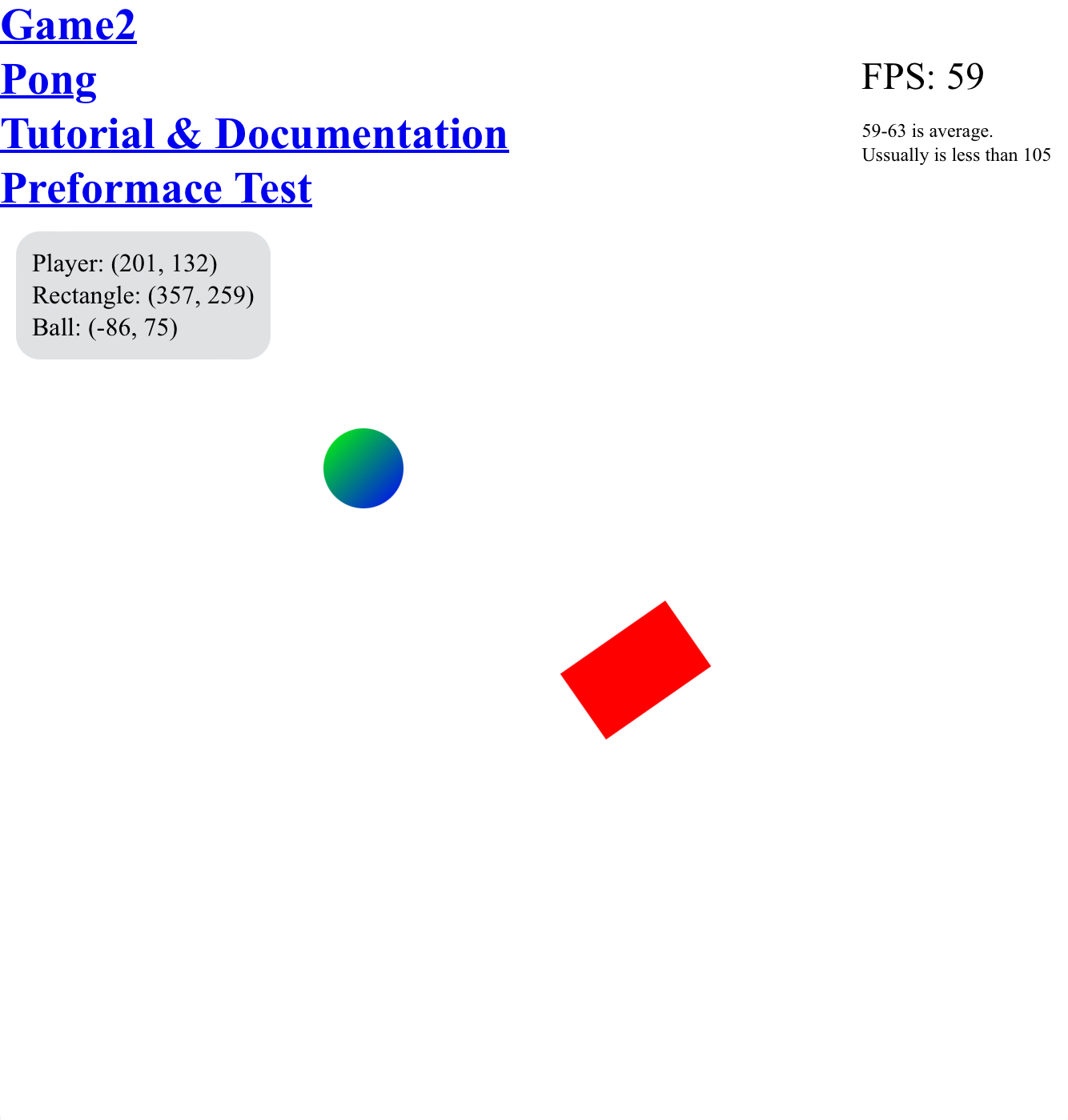
 New Game Engine
New Game Engine
This is a game engine built in Javascript using the HTML5 canvas. I made it in collaboration with @JustCoding123/@NeverUsedDC. We designed it to be easy to use and powerful.
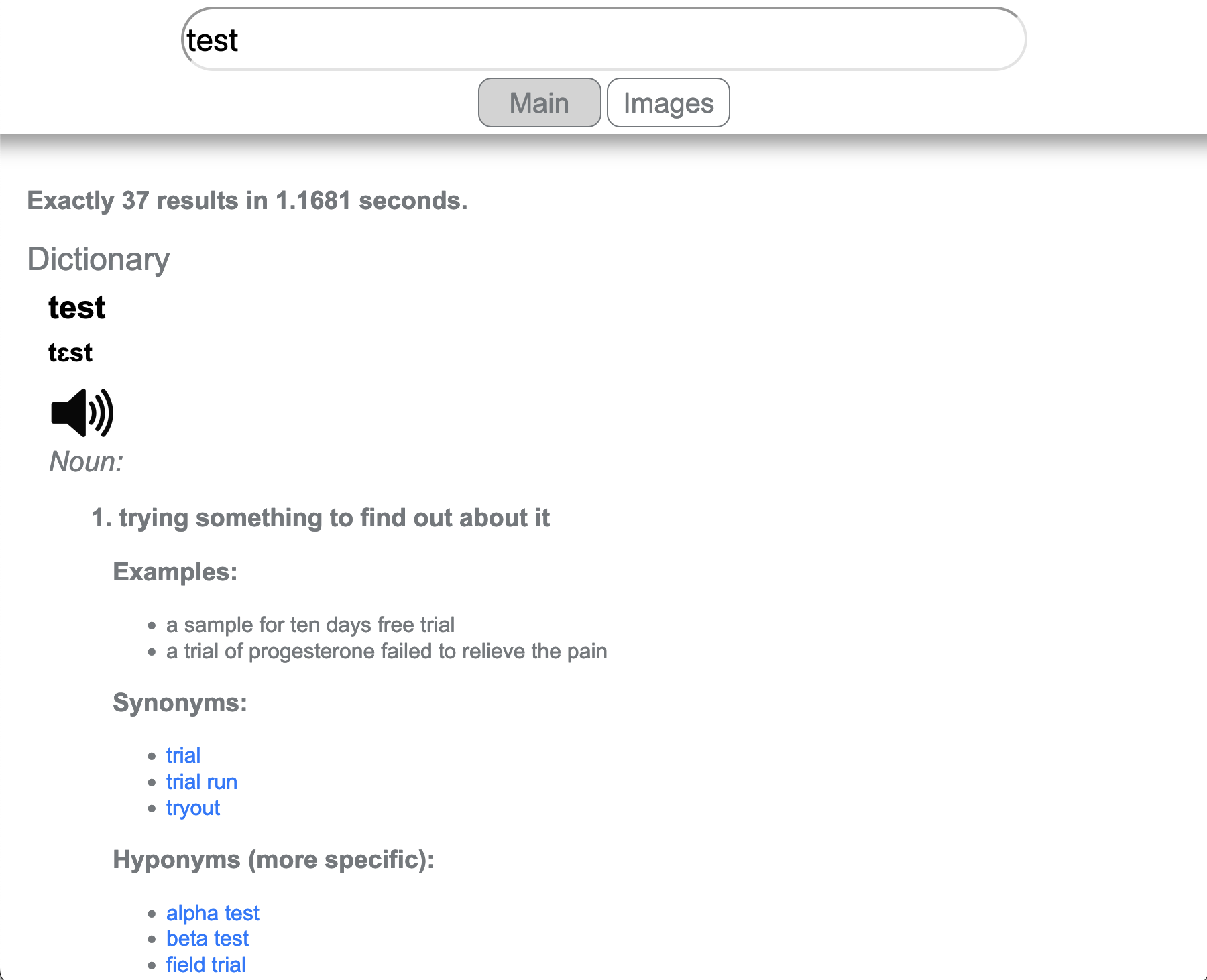
 Search The World 3
Search The World 3
This third iteration of the Search The World series builds upon the idea of the previous versions, but with an engine rebuilt from the ground up to be more powerful and dynamic. It can scrape images and even rich results... Click for more details.
 Never Too Spicy
Never Too Spicy
A game I made for the #MadeWithReplit game competition. My game didn't win, but it did have the most upvotes. It was quite buggy. It was a team competition, yet I was working alone, but still did pretty decently.
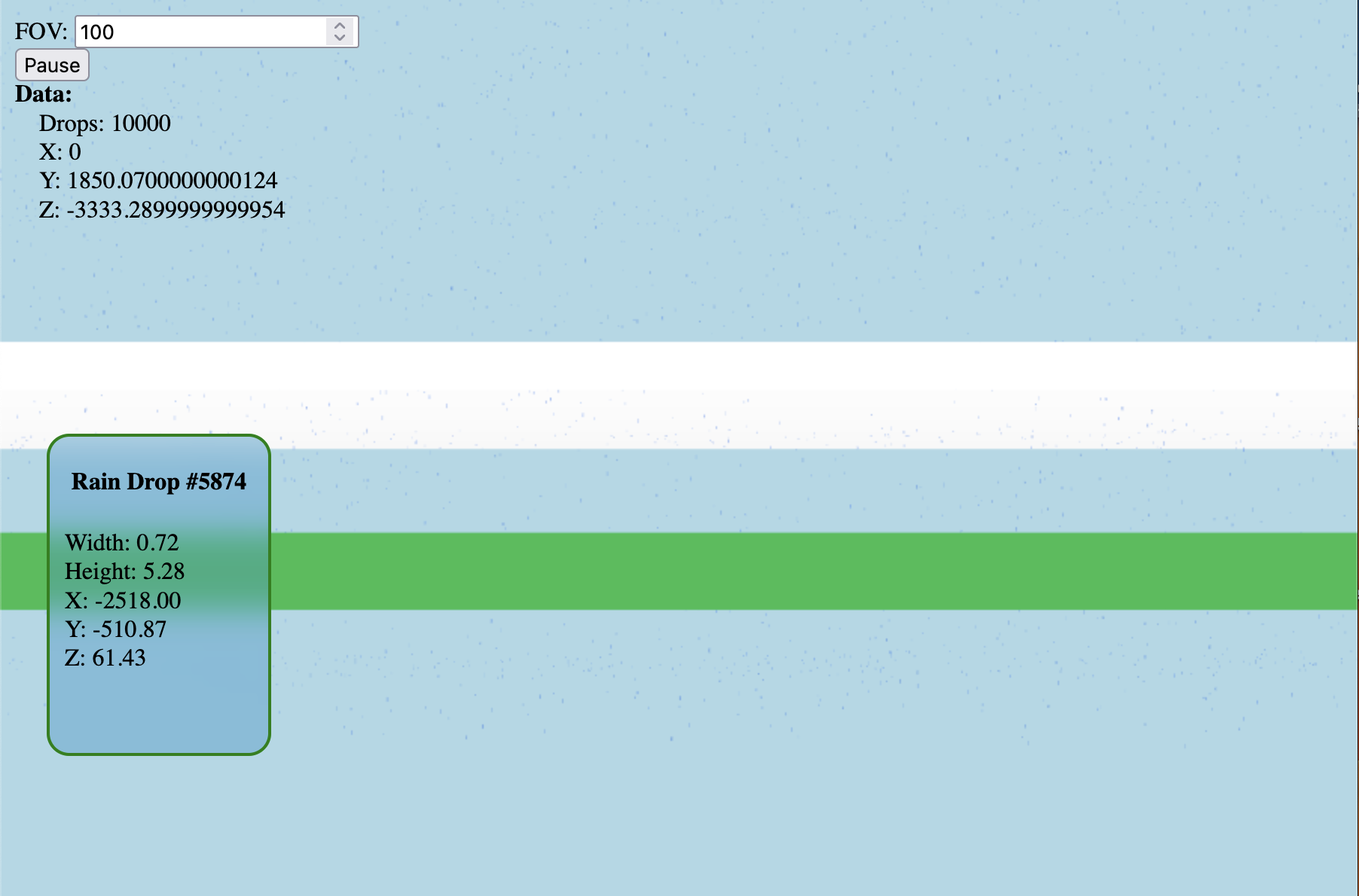
 3D Rain effect
3D Rain effect
It's a 3d rain effect! My best attempt at the time, although I did eventually create something way better.
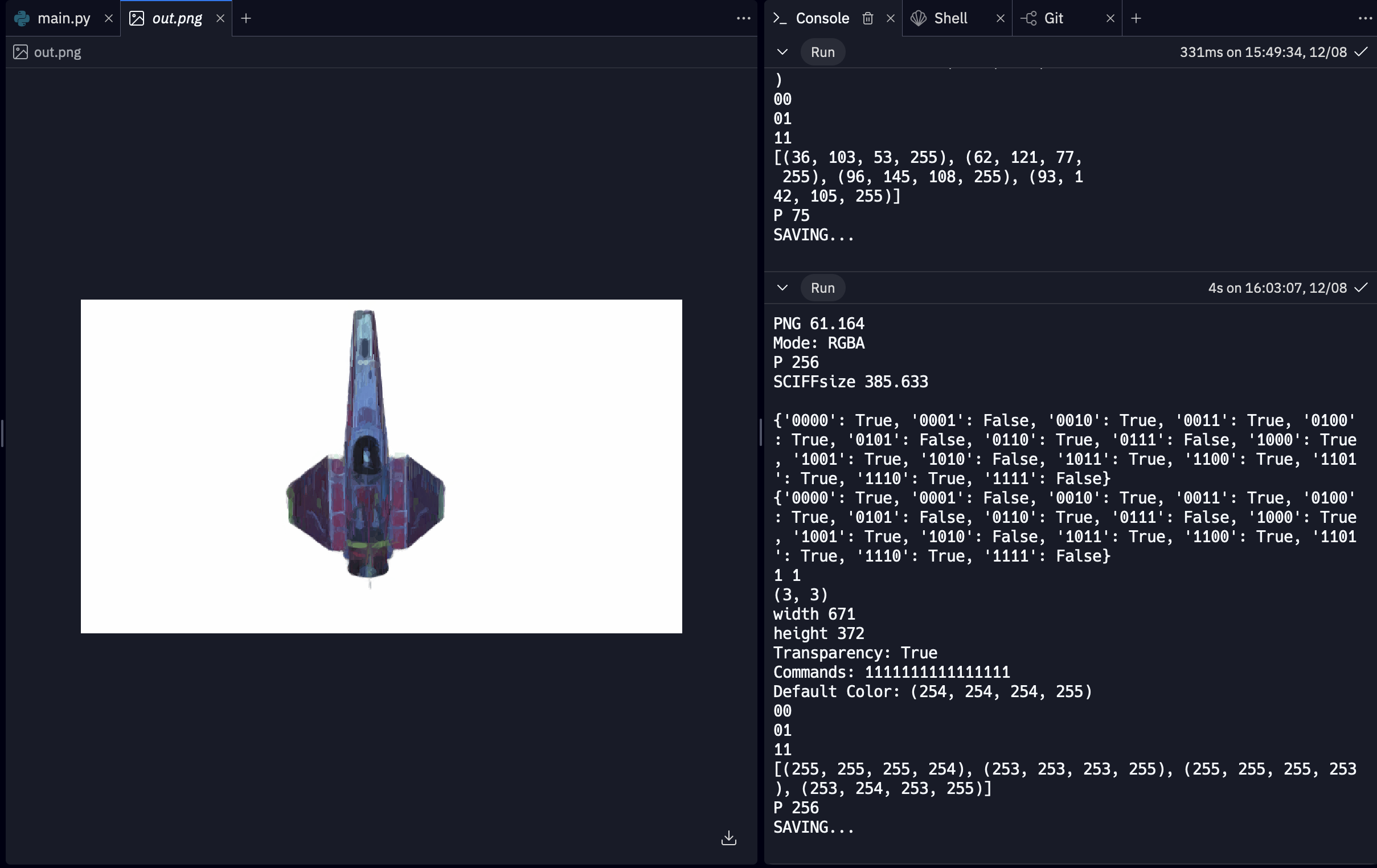
 SCIFF V2
SCIFF V2
Super Compact Image File Format. It's ranges from 55x larger than JPEG and PNG to 7x smaller for some images. It supports metadata too. Like other file formats, it stores compacted binary code for an image in a file that can then be read to view the image.
 Tricky Really
Tricky Really
This game won honorable mention in the #MadeWithReplit competition. It's a game of tricks, riddles, and puzzles.
 AdkVM - Aardvark bytecode compiler
AdkVM - Aardvark bytecode compiler
@Theboys619 actually made most of it. I helped a lot at the end though. This project was abandoned because @Theboys619 became unresponsive and left the team, and the rest of us couldn't navigate the codebase without him. Click for more info.
 2D DOM JS Game Engine
2D DOM JS Game Engine
A powerful JS game engine that runs on using DOM elements instead of the canvas. It makes a lot of stuff easier because it supports CSS.
 Socket.io Test
Socket.io Test
Uses Express.js and Socket.io to create a basic 2d online multiplayer game.
A simple, fun animation with the fibonacci sequence. I made this after discovering that every 5 Fibonacci numbers, the number of digits goes up by 1. Its just a simple 5 minute project.
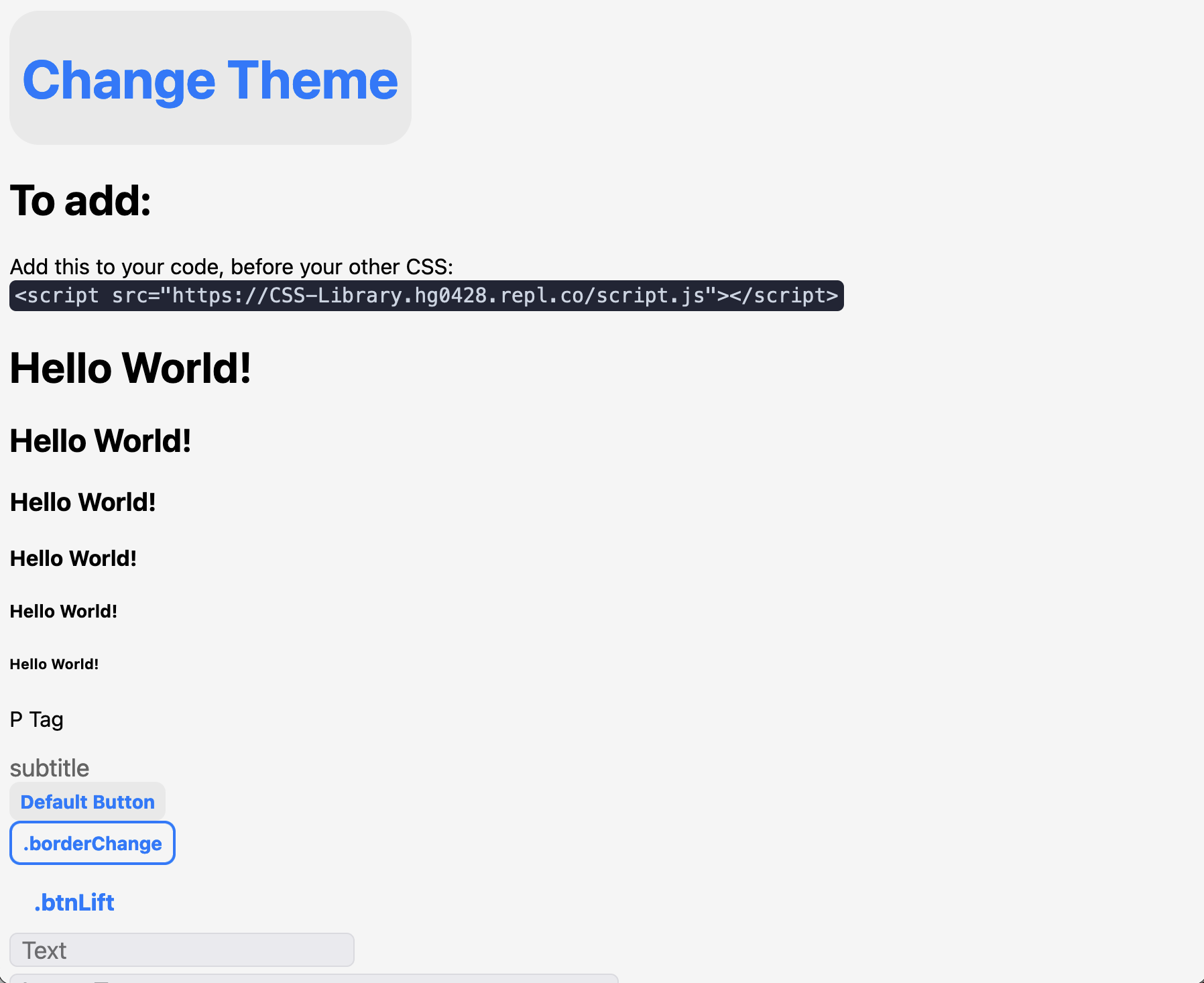
 CSS Library
CSS Library
It's... well... a CSS Library. I can't really describe it much more than the name. It's just whatever CSS I thought I would like to use, so I put it into a library. I did use it for a bunch of my projects.
 Projxon Login
Projxon Login
Even your user name is encrypted here! Once you login, you can connect your google or replit account to it.
 Search The World 2
Search The World 2
Search The World 2 was a well-styled and pretty decent search engine that I built. It even has an API.
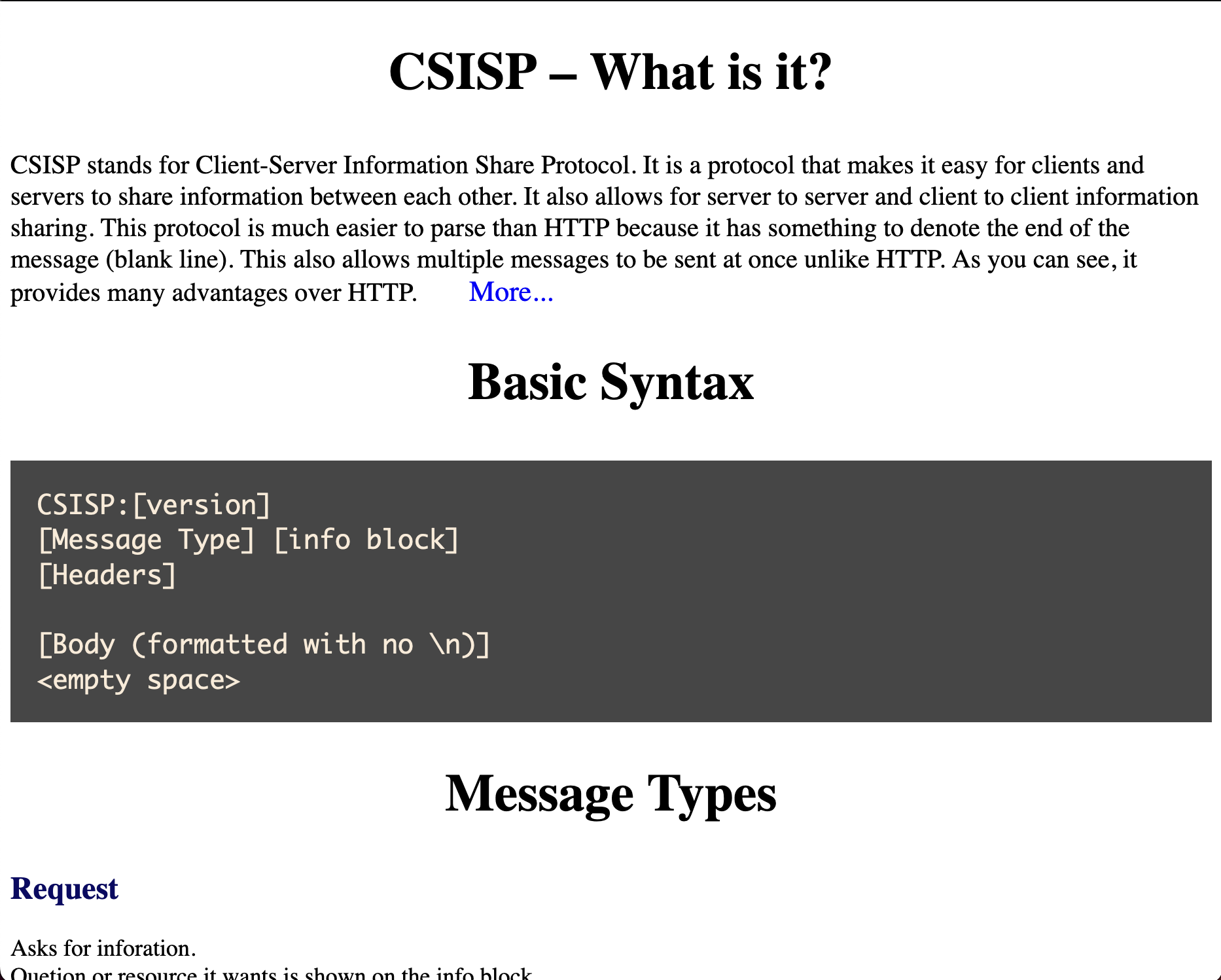
 CSISP Website
CSISP Website
This is a website explaining the syntax and implementation of CSISP, or the Client-Server Information Share Protocol. It is a HTTP replacement I came up with.
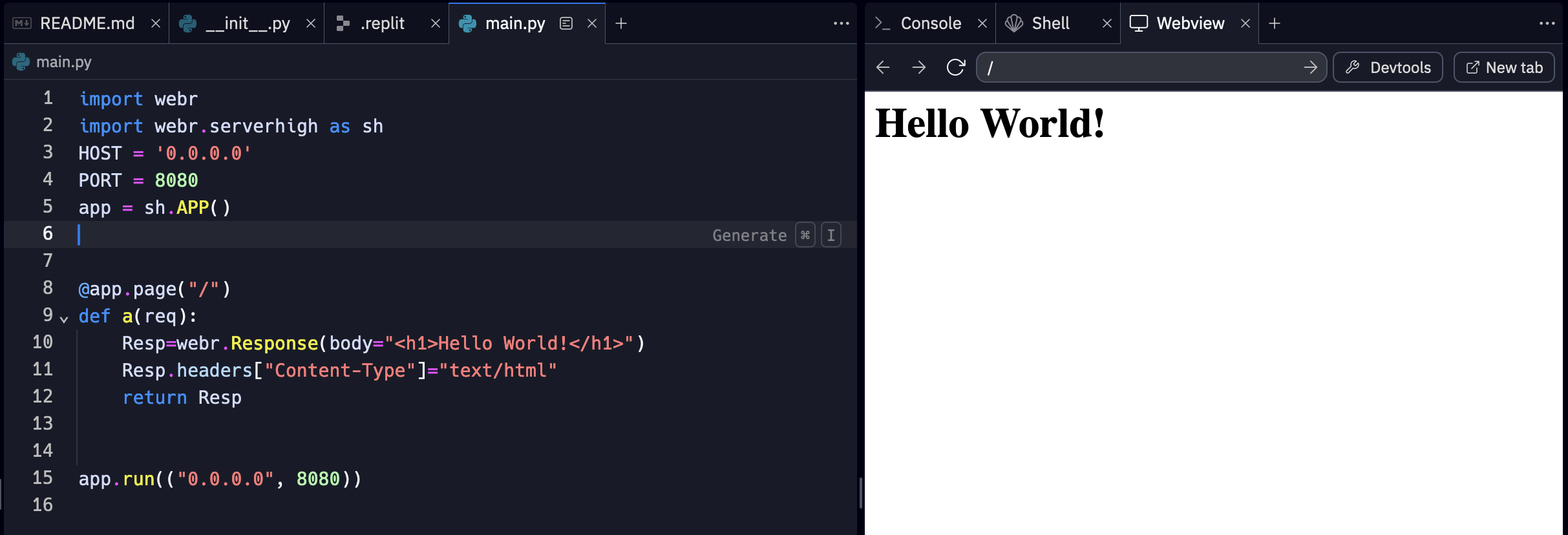
 Webr
Webr
This is a Python library for servers with no external dependancies! It's very similar to Flask, but slightly more low level. I never finished it, and I never published it, but it taught me how to build HTTP servers from scratch with only sockets.
 AmazingActiveProgrammingBot
AmazingActiveProgrammingBot
A Discord Bot that was very popular for a while. When Replit made a bunch of changes, the bot went down, and has not been running consistently since.
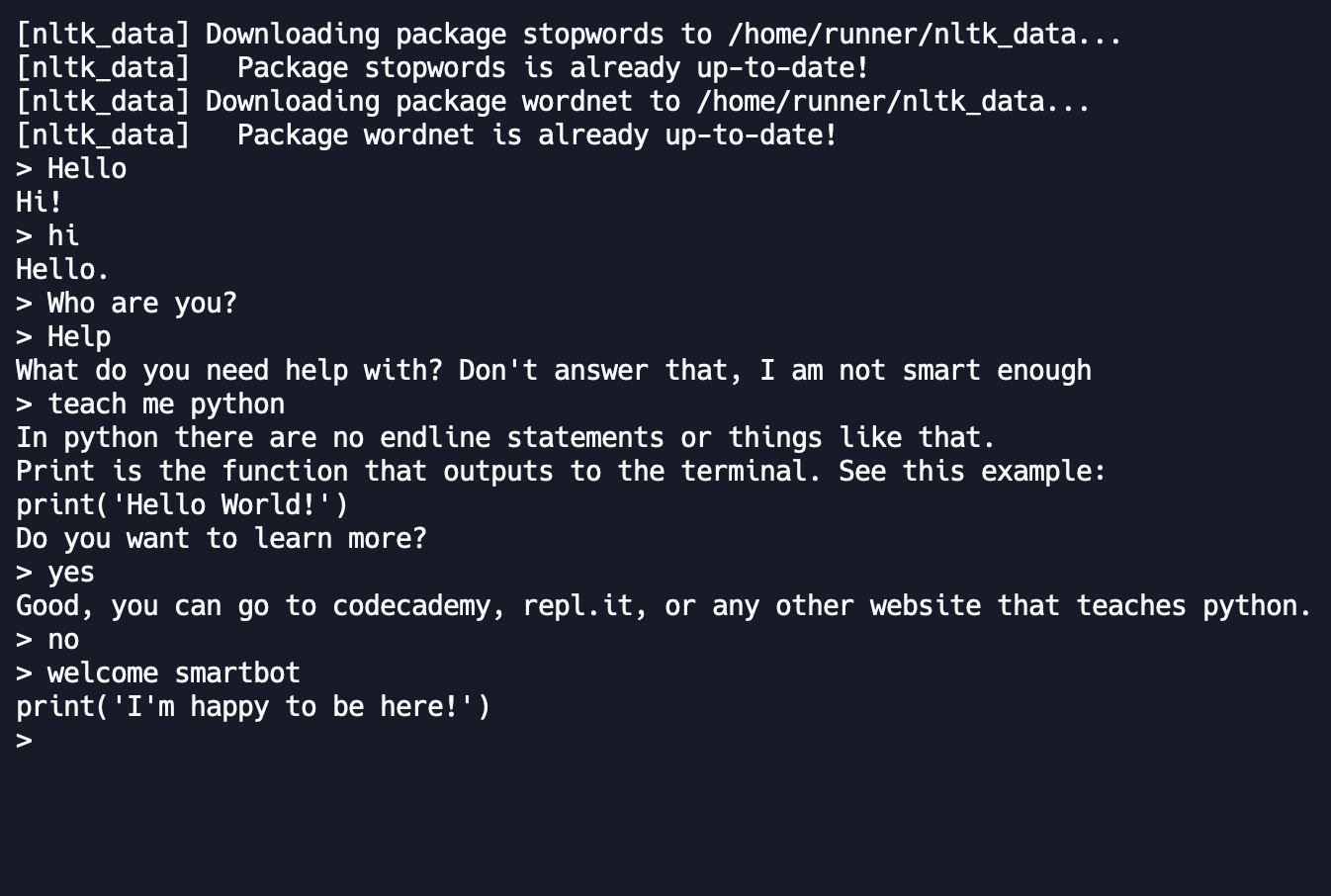
 Smartbot
Smartbot
Uses NLP to create a chatbot. Pretty simple. No generative AI, just pre-defined patterns. Used Python's nltk library.
 Aardvark website
Aardvark website
This website has barely been updated since it was created. It hosts the original APE (a package manager for Aardvark), which actually still works.
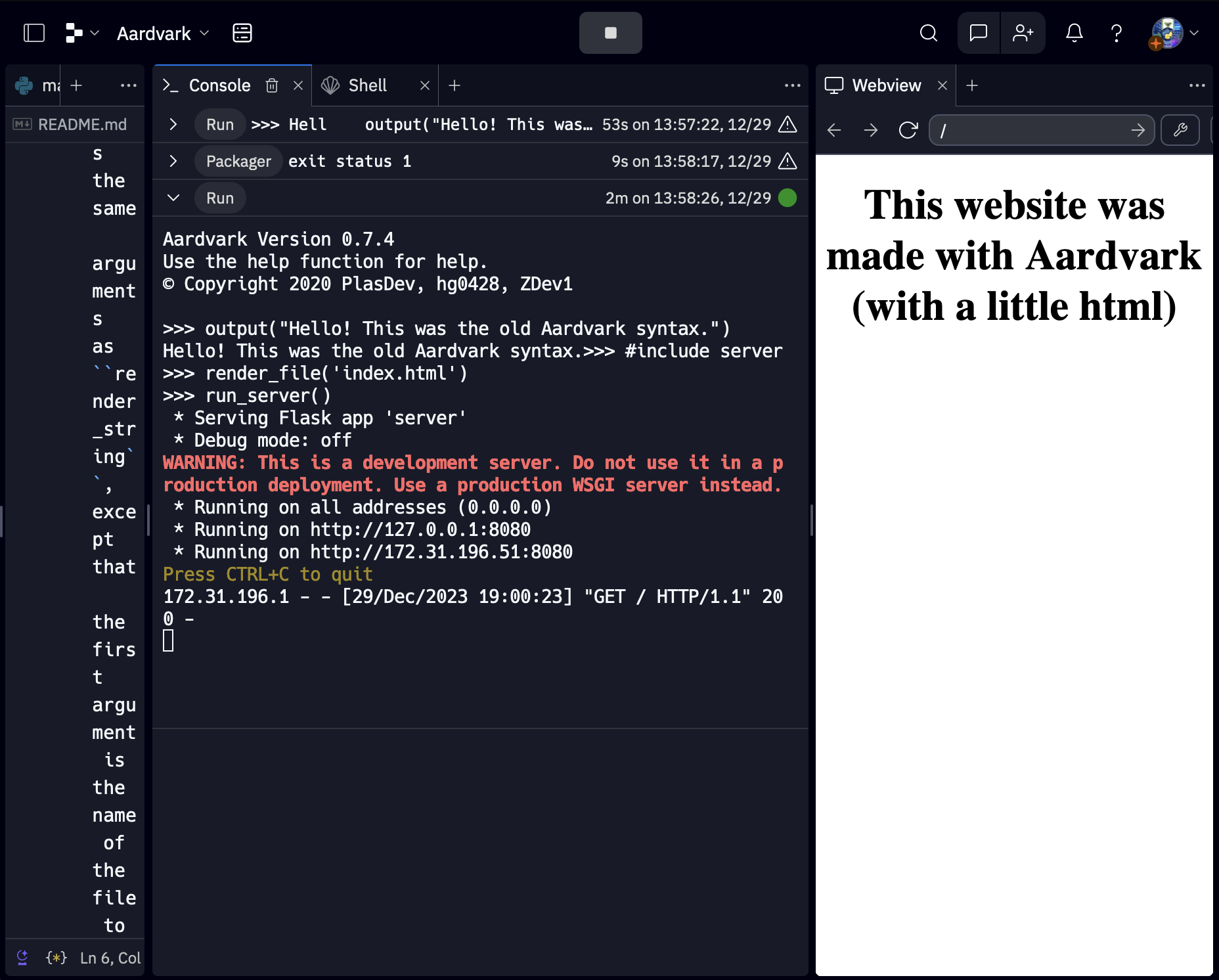
 The original Aardvark: 0.7.4 - 0.8.7
The original Aardvark: 0.7.4 - 0.8.7
Aardvark was born out of the Replit LangJam, a programming competition where each team built a full programming language. The winner recieved $10,000 and a spot as an official language on Replit. It was @PlasDev, @ZDev1, and I on a team against some of the most experienced coders around. We didn't win, but we started something that would never die. A project that forever strives to make programming easy and powerful, revolutionizing coding the world around. Aardvark has never died, it has always inspired the minds of programmers around the world to join the cause. Though the team has changed and shifted, our purpose never will.
Let it run, and it will eventually take up all your computer's storage space!
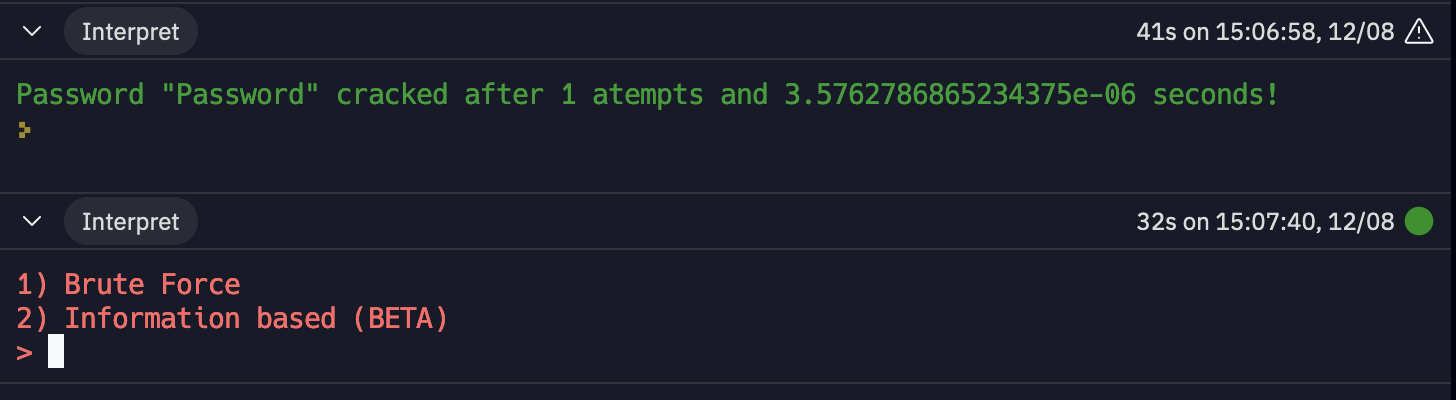
 Information-based Password Cracker
Information-based Password Cracker
This program has a brute force system, but also includes an "Information-based Password Cracker", which takes in user information such as name, birthday, significant number, names, or things and applies them procedurally to common password patterns.
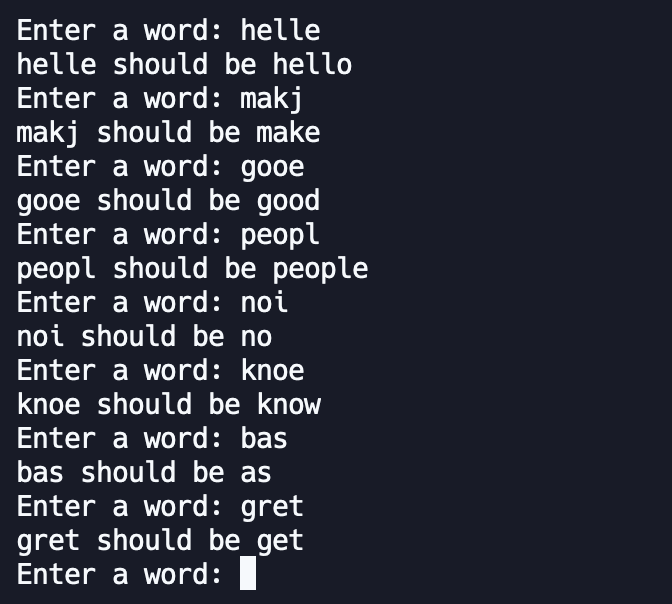
 Python Autocorrect
Python Autocorrect
This program uses a list of english words and nltk's 'edit_distance' function to autocorrect misspelled words in user input.
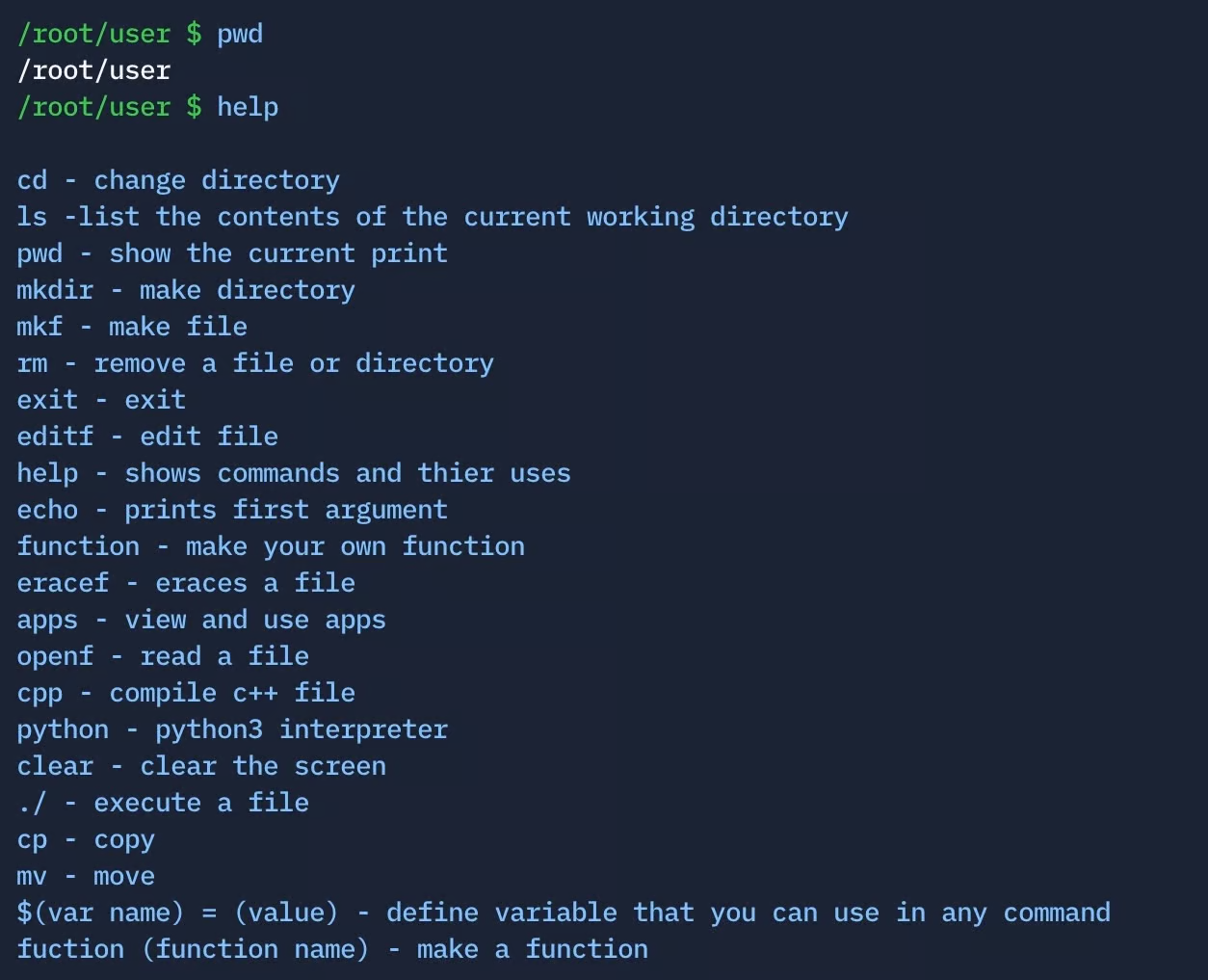
 Python Operating System Version 2.1.9
Python Operating System Version 2.1.9
This was my very first published project that I still have. It is a very complete shell emulator, including commands and functions.